Design System Overview
Build quickly as a team with confidence
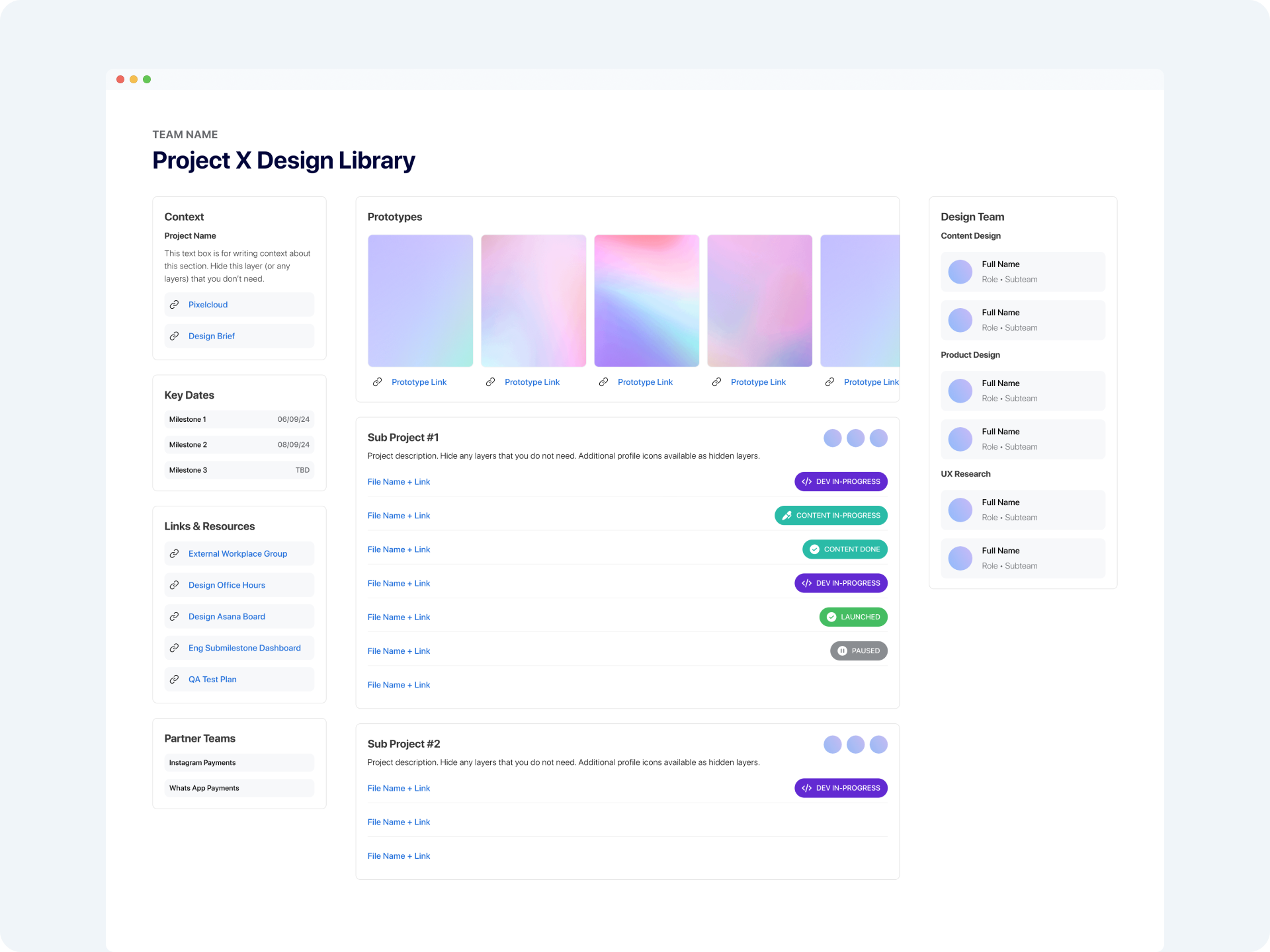
The Design Project Library is a new way to document projects and what captains are working on at a team level, it’s also an option to document and navigate through large projects and their relevant links.

Area of Focus One
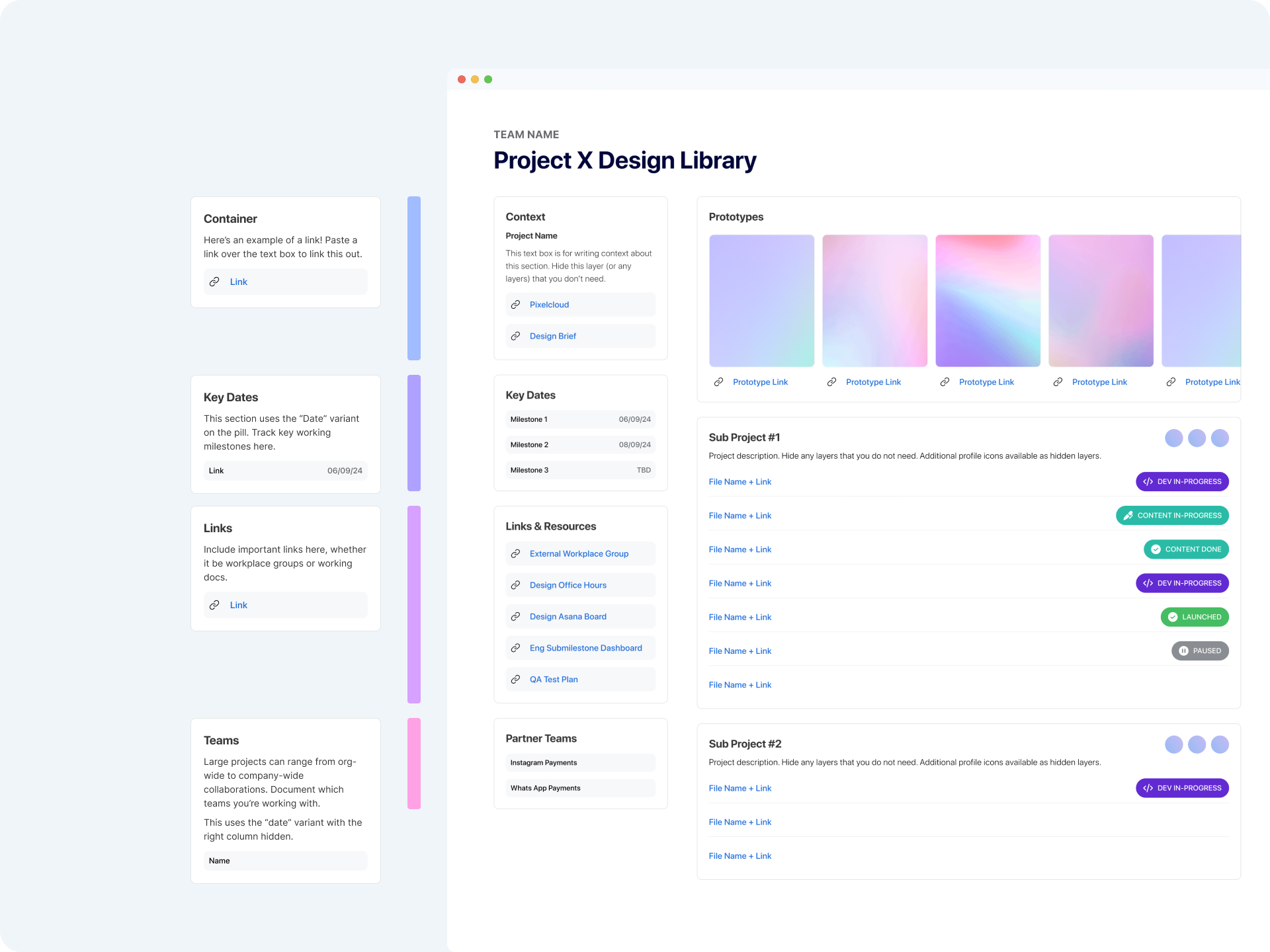
Left Sidebar for primary elements
The Design Project Library is a new way to document projects and what captains are working on at a team level, it’s also an option to document and navigate through large projects and their relevant links.
- Context Container – Provide context for your project including Name, Description and relevant links to related projects.
- Key Dates – Track key working milestones here and sync with calendar events.
- Links & Resource – Include important links here, whether it be workplace groups or working docs.
- Teams – Large projects can range from org-wide to company-wide collaborations. Document which teams you’re working with.

Area of Focus Two
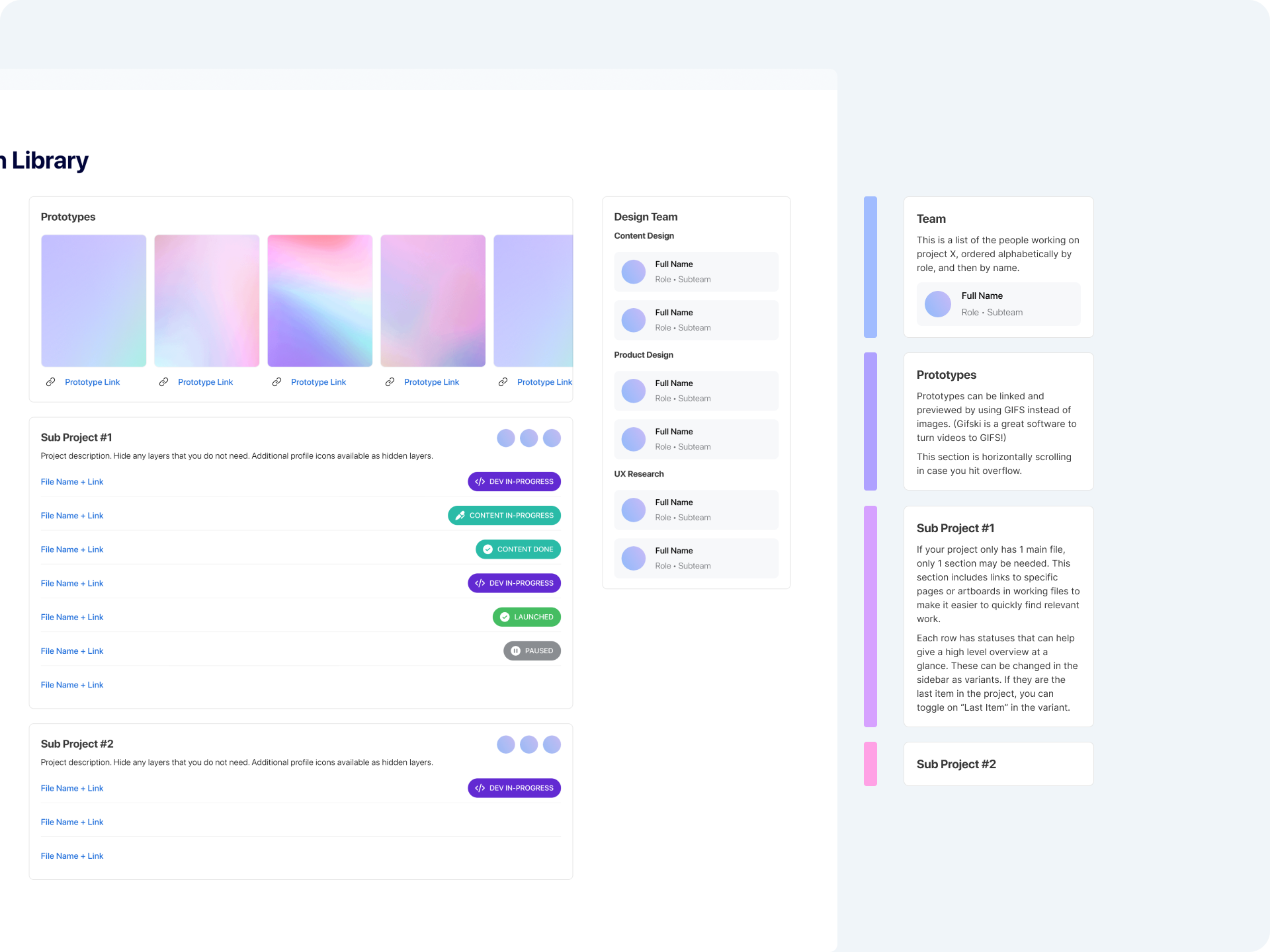
Right Sidebar for secondary elements
The Design Project Library is a new way to document projects and what captains are working on at a team level, it’s also an option to document and navigate through large projects and their relevant links.
- Team Members – This is a list of the people working on project X, ordered alphabetically by role, and then by name.
- Prototypes – Prototypes can be linked and previewed by using Gif’s instead of images. This section is horizontally scrolling in case you hit overflow.
- Sub Project #1 – If your project only has 1 main file, only 1 section may be needed. This section includes links to specific pages or artboards in working files to make it easier to quickly find relevant work. Each row has statuses that can help give a high level overview at a glance.
- Sub Project #2 – These can be changed in the sidebar as variants. If they are the last item in the project, you can toggle on “Last Item” in the variant.

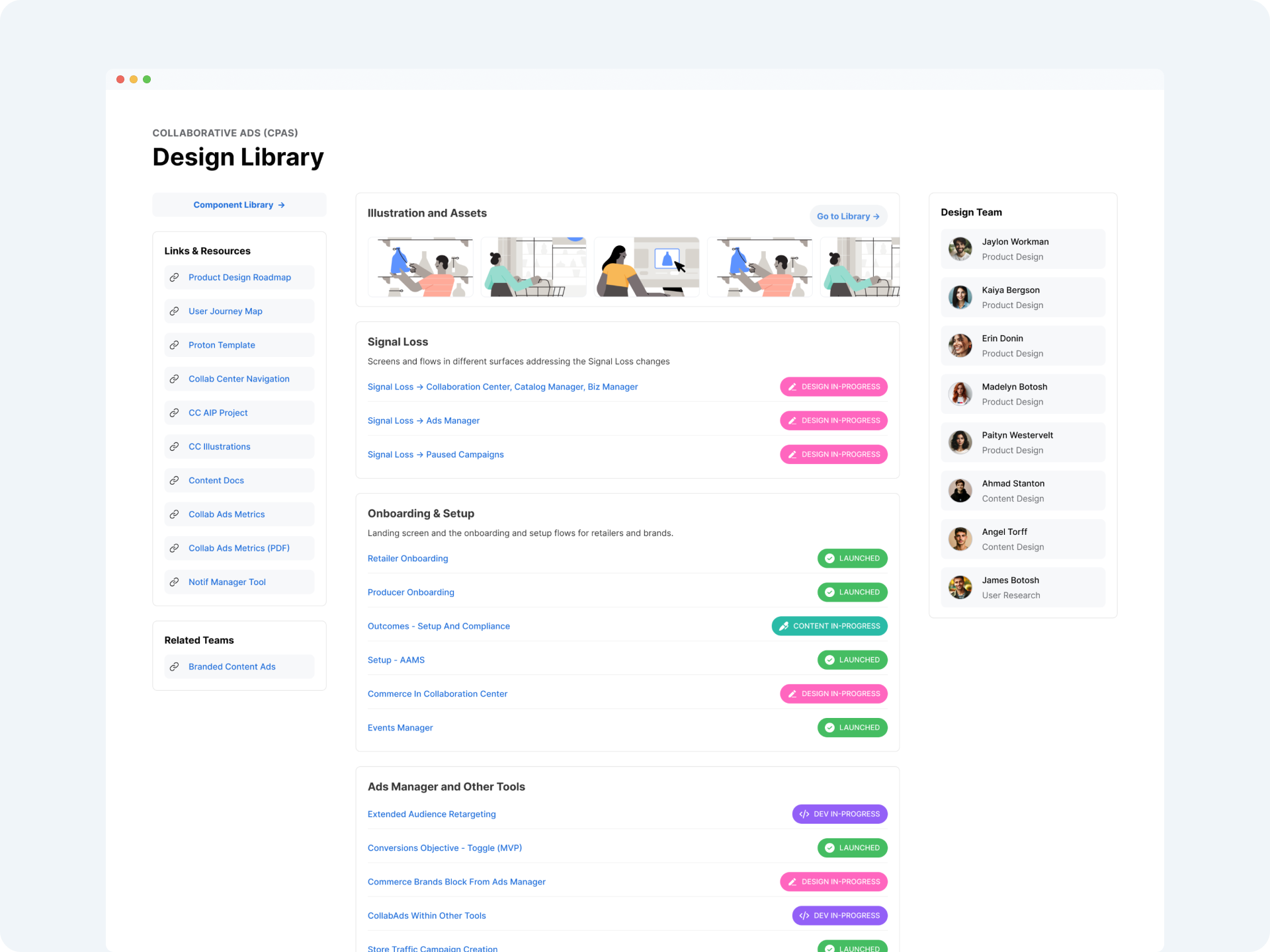
Example
[Team-Level] Design Project Library
Collaborative Ads (CPAS) team library including; Signal Loss, Onboarding & Setup, Ads Manager & Other Tools, Explorations and Research Prototypes.

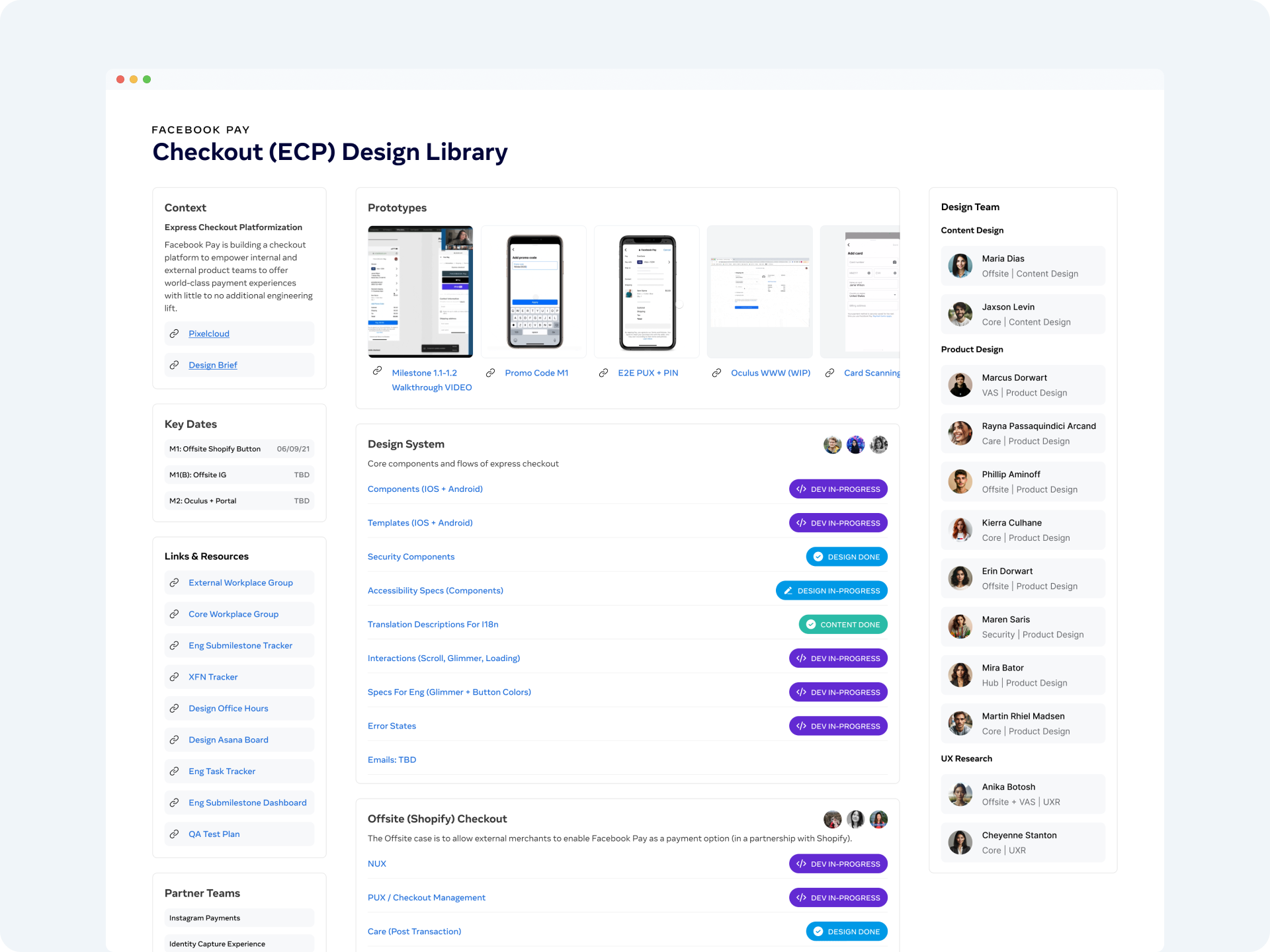
Example
[Project-Level] Design Project Library
Express Checkout Platformization ~ Facebook Pay is building a checkout platform to empower internal and external product teams to offer world-class payment experiences with little to no additional engineering lift.