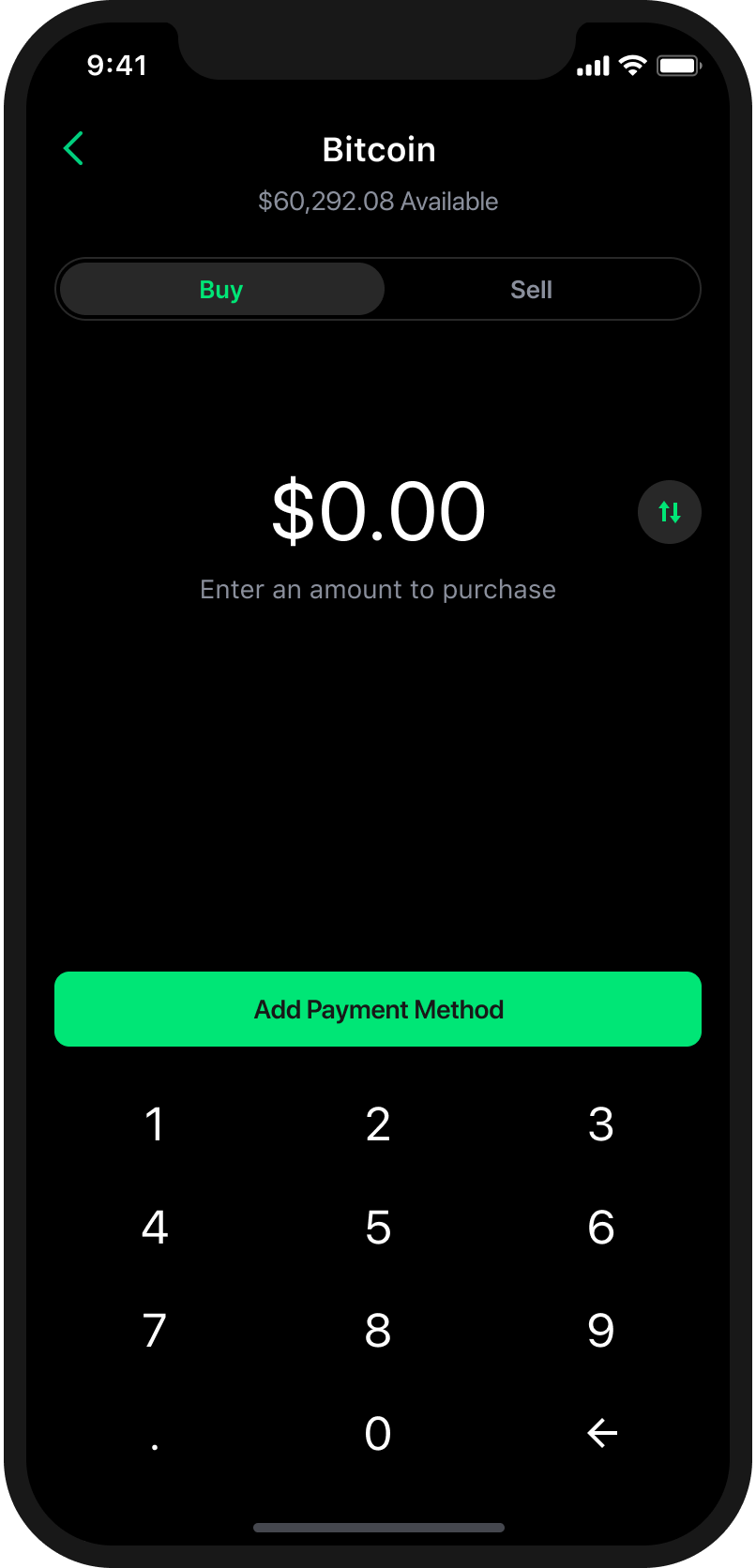
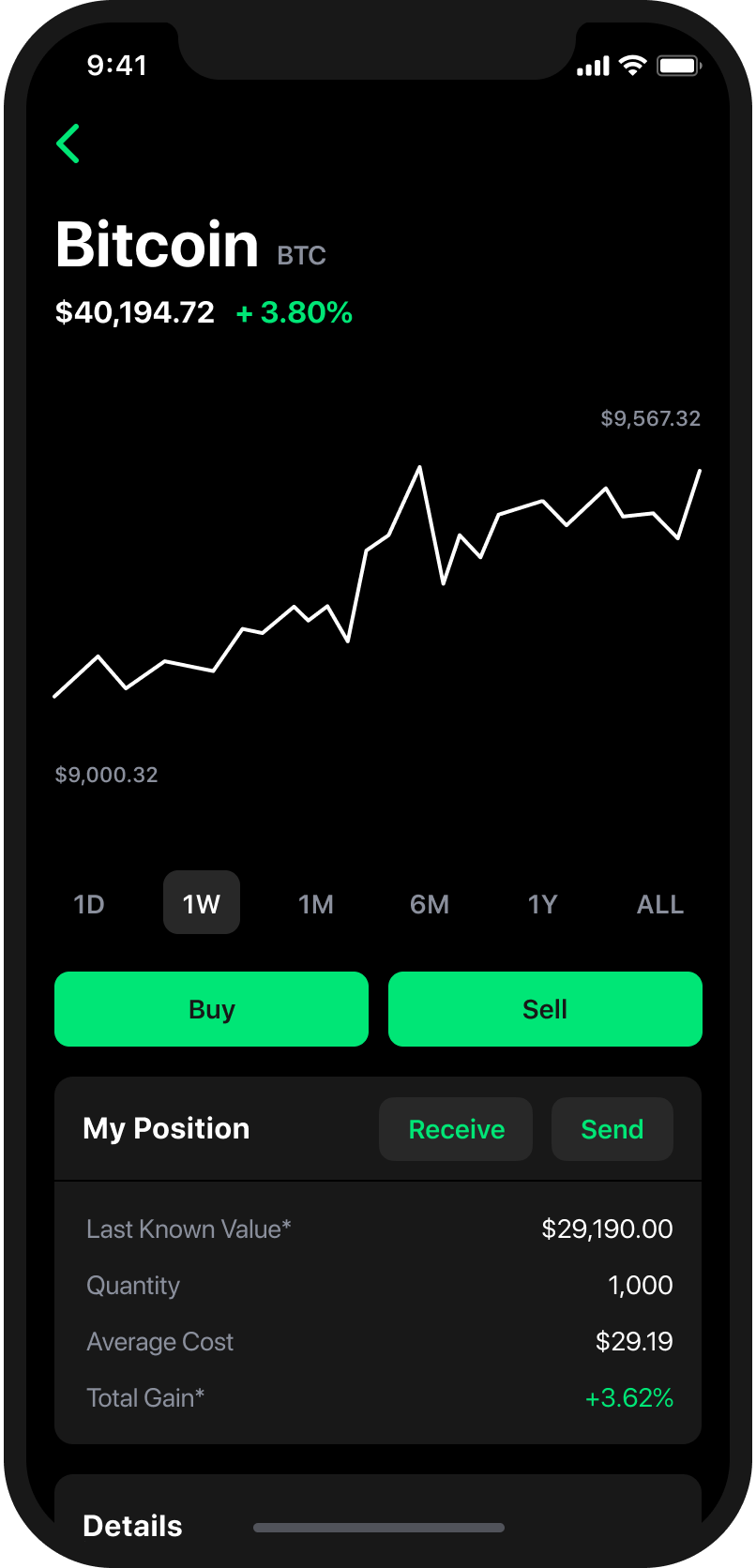
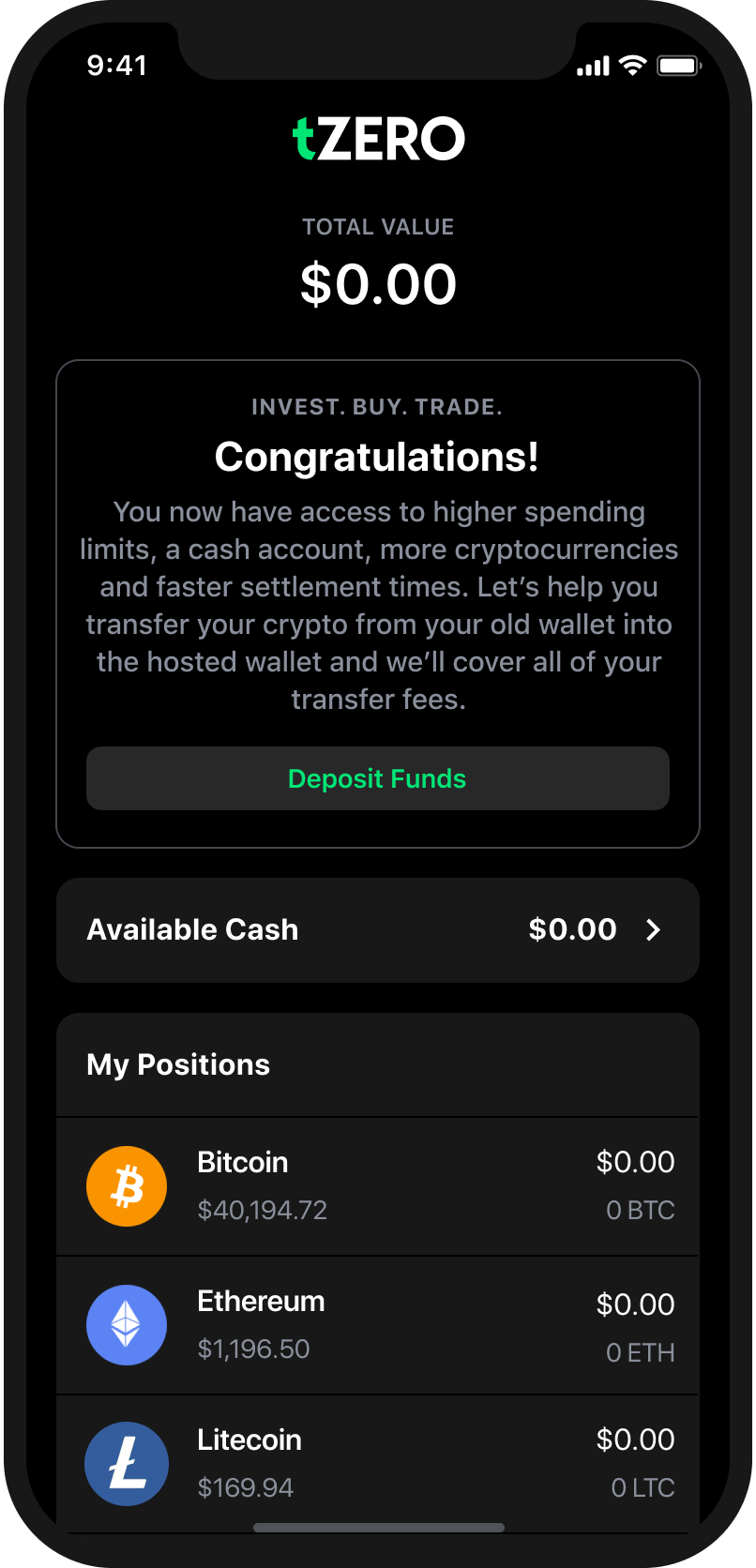
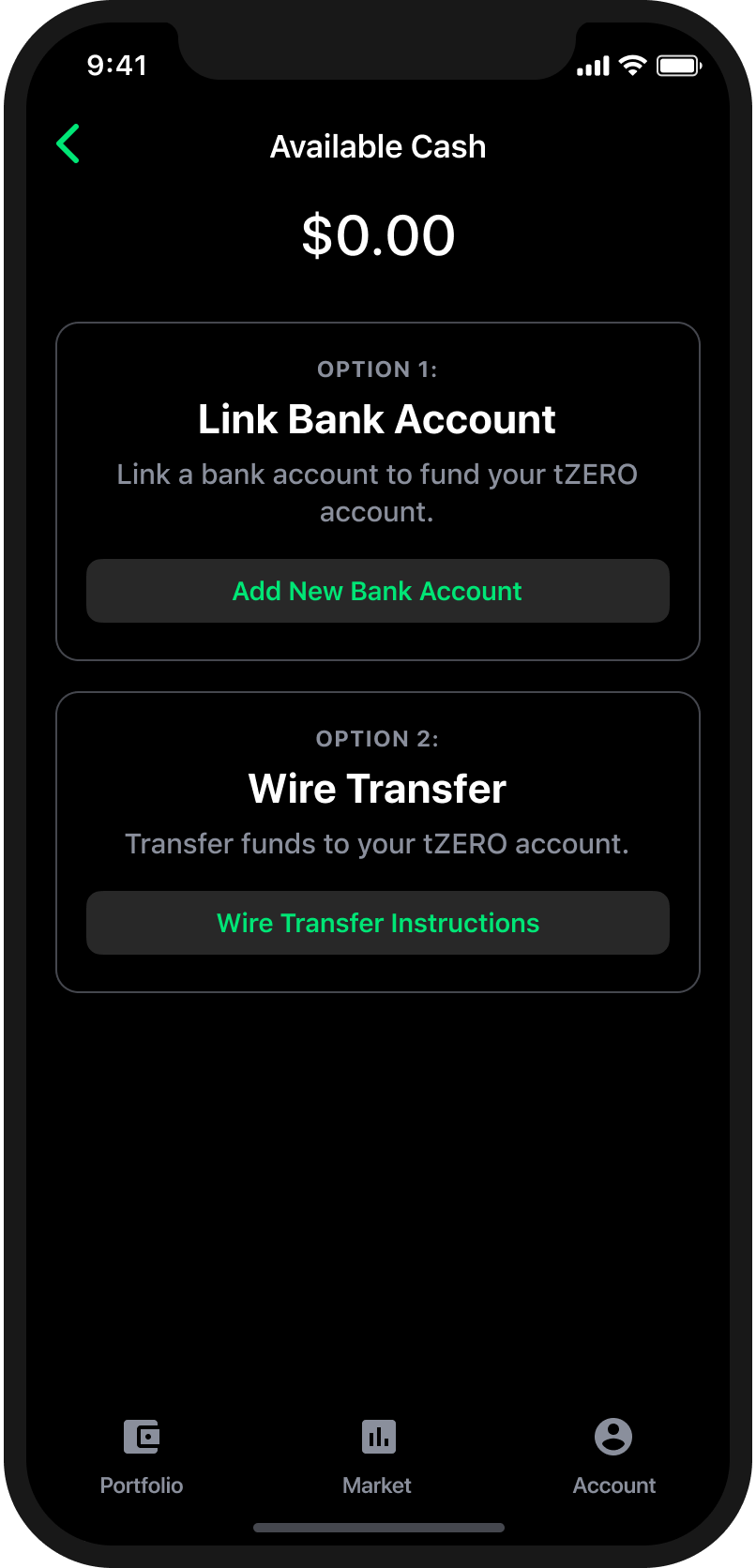
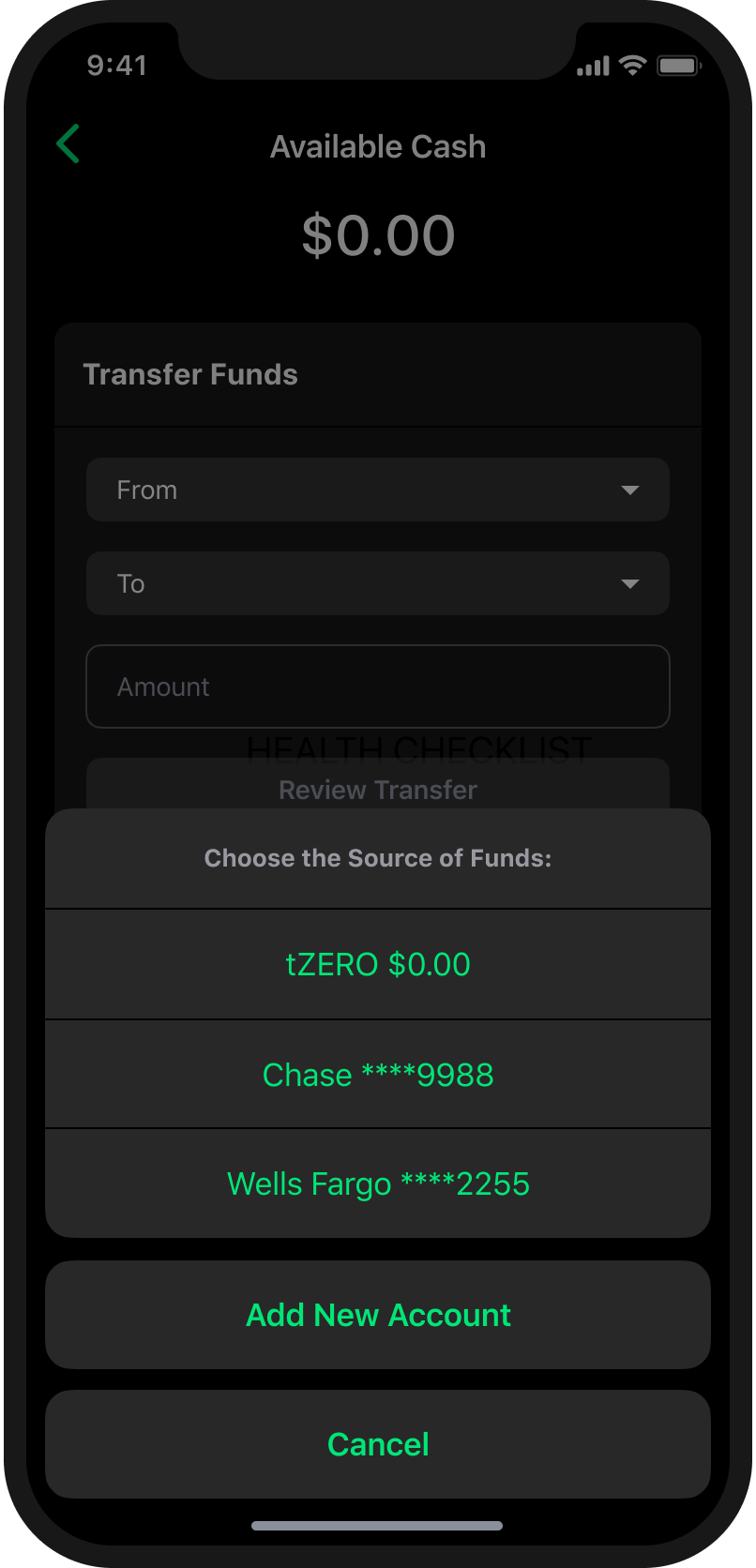
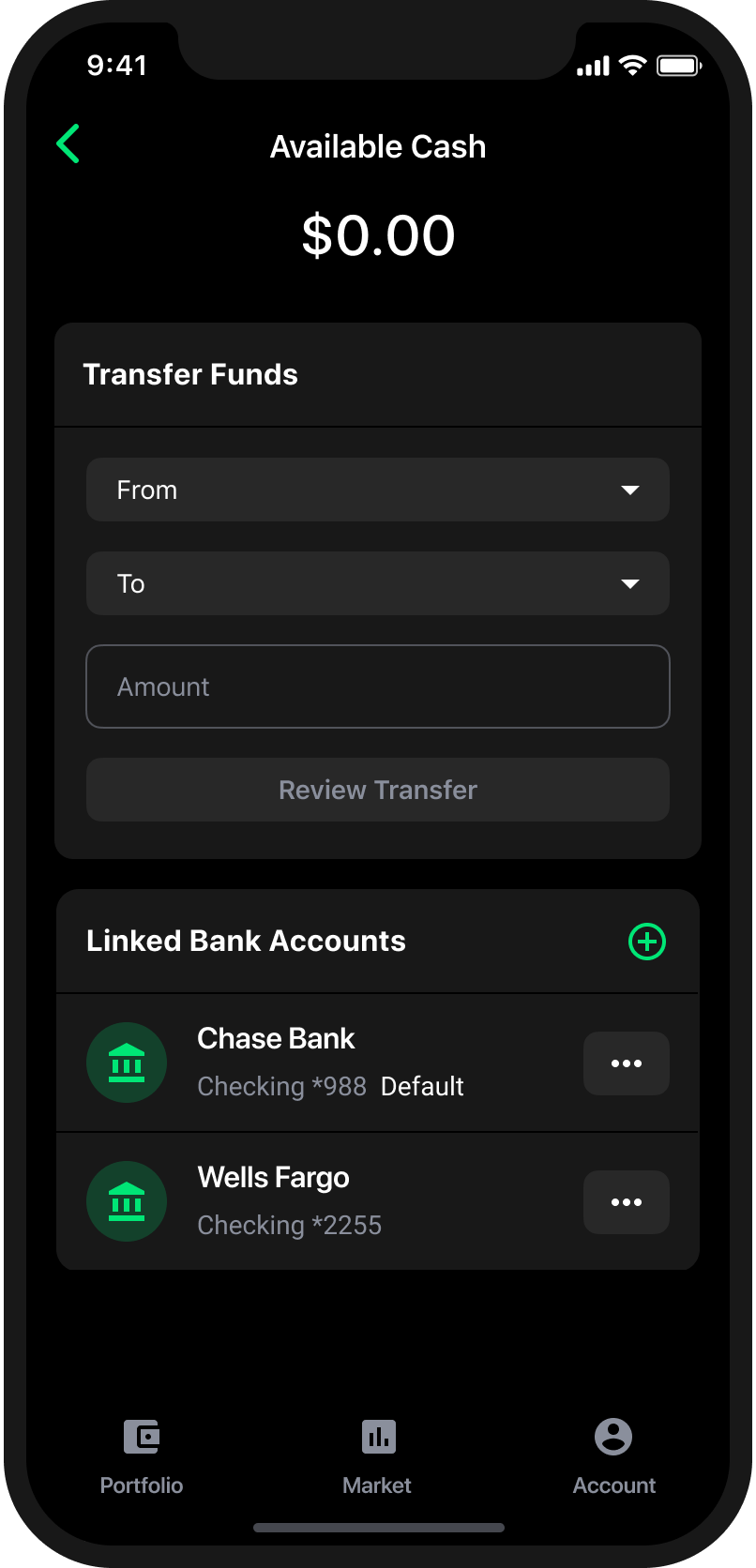
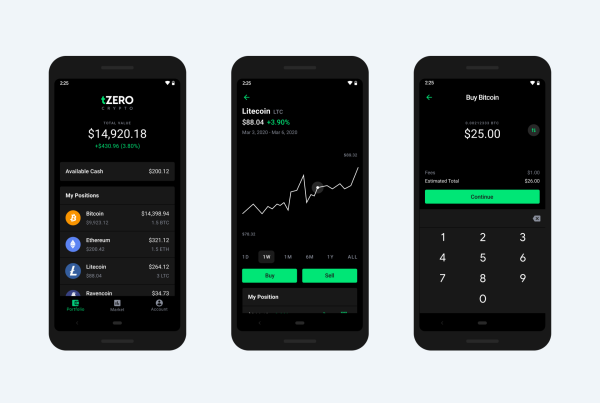
An Easy and Intuitive Way to Buy and Sell Cryptocurrency
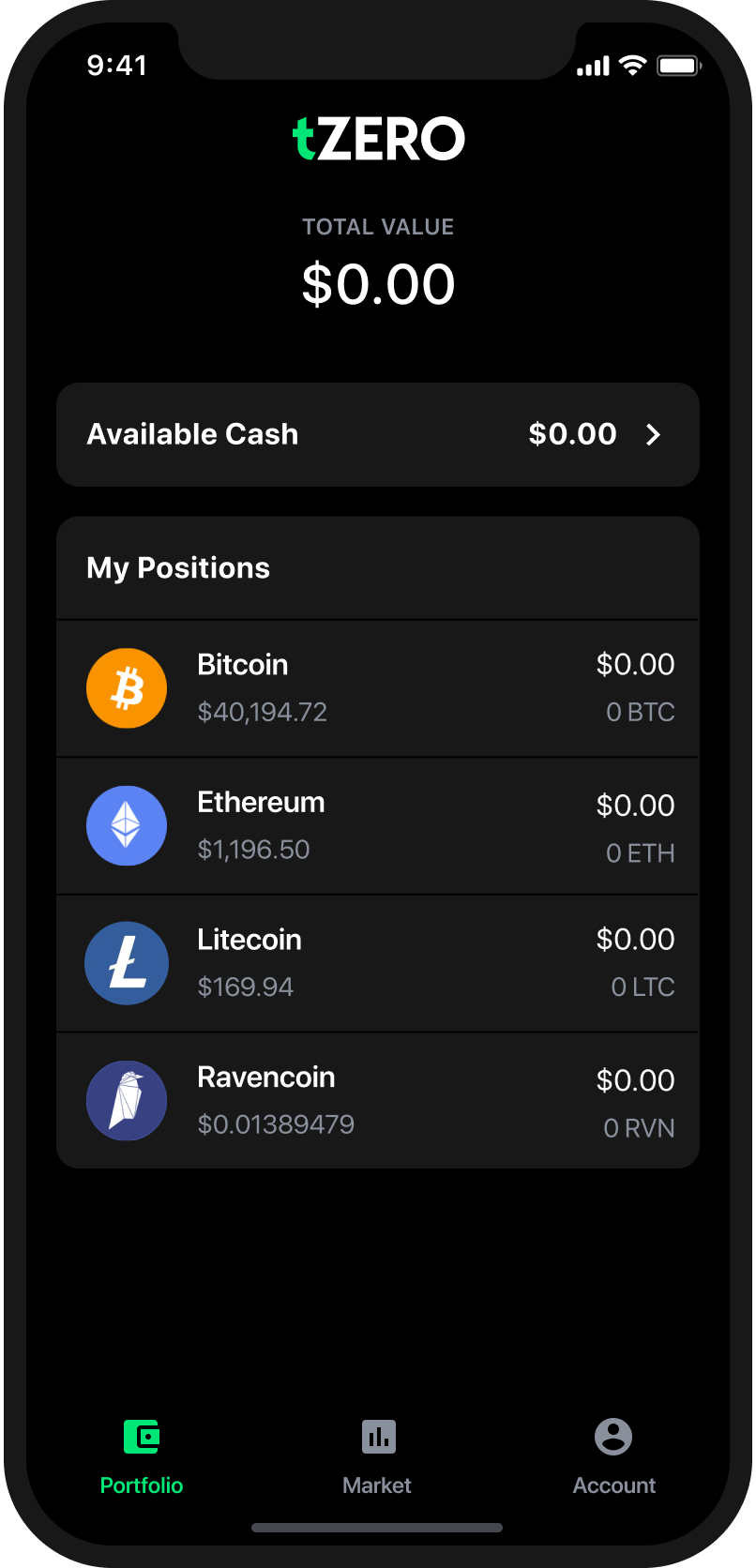
With tZERO, your cryptocurrency is held in your personal wallet from the moment of purchase. This means only you have access to it and it cannot be hacked or stolen as long as you maintain control of your phone and password. Centralized exchanges hold the keys for you. This is convenient but can cause customers to lose their funds when hackers see large amounts of cryptocurrency in a single location or an exchange ceases to do business either temporarily or permanently. It also results in additional, hidden fees for the withdrawal of your cryptocurrency from the exchange.
A Crypto Exchange Built on a Crypto Wallet
A cryptocurrency wallet, like tZERO Crypto, is a software program or other method of storing cryptographic keys. These keys are required to transact with bitcoins or other cryptocurrencies. That means that keeping keys secure is of the utmost importance. Losing a key is like dropping cash on the ground or in a pond. This is why tZERO Crypto developed the Key Recovery system. It can help you get your money back if you lose your cryptographic keys.
Challenges and Solutions
Users expect high-quality, clean design, and a smooth user experience from an iOS app. We needed to make sure our work carried well across different platform and devices all while proving value. We had both an iOS and Android mobile app and each attracted different users with the same end goal.
Each user expected a certain quality and look when engaging in the app on their specific device. We needed to make sure our users were happy and this lead to us hosting user interview sessions with iOS day trading users. We needed to make sure the iOS user engaging properly with the application using native prompts all while maintaining a similar look and feel as our Android application.
After user sessions, we moved into journey mapping and compared that to our Android application. After syncing on deliverables we moved into prioritizing our work.
Our team of designers were all eager to start and we all had an a vision in mind. To make sure we were all aligned we did a round an individual sketching and shared our ideas and approaches along with our Why’s. Understanding the Why behind our decisions helped us align on a direction.
Once we had our work planned and tasks divided we started designing and created a prototype which we later tested with our users. After making the needed updates we turned to our design system and made sure our solutions aligned to our team processes and systems. In doing so we were able to handoff our work to the developers who helped turn our designs into life.